Guía para Añadir y Configurar Oracle Digital Assistant en tu Sitio WordPress.
Oracle Digital Assistant (ODA) es una plataforma avanzada de asistentes virtuales que permite a las empresas crear, implementar y gestionar interfaces conversacionales de forma efectiva. En este artículo, exploraremos paso a paso cómo integrar y configurar Oracle Digital Assistant (ODA) para tu sitio web de WordPress.
Descargar Web SDK

Sigue estos sencillos pasos para obtener el SDK:
-
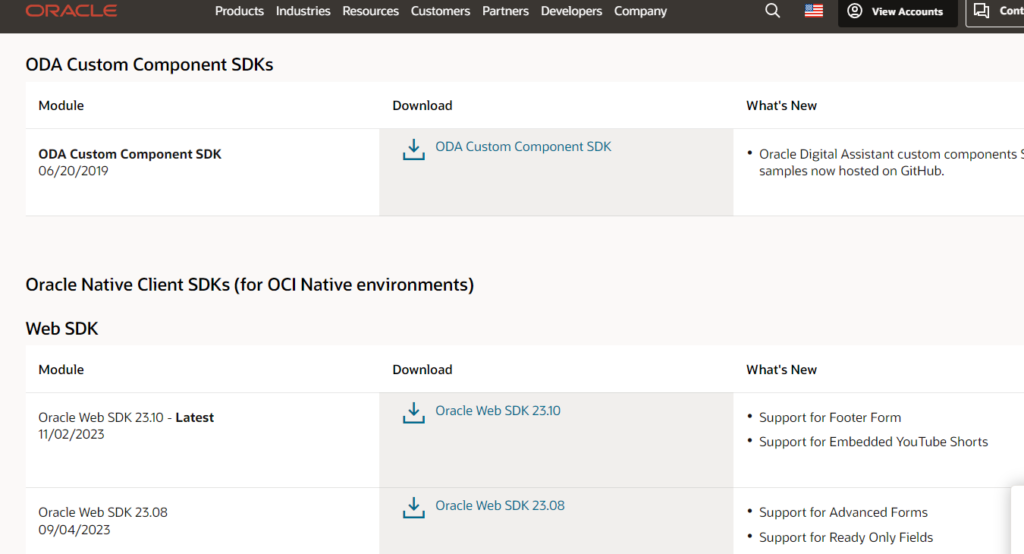
Accede al portal oficial de Oracle Digital Assistant.
-
Inicia sesión en tu cuenta de Oracle o crea una nueva si aún no tienes una.
-
Navega hasta la sección de descargas o desarrollo, donde encontrarás el Oracle Digital Assistant Web SDK. Asegúrate de seleccionar la versión más reciente y compatible con tu entorno.
-
Descarga el SDK en tu sistema local.
-
Descomprime el archivo descargado .zip
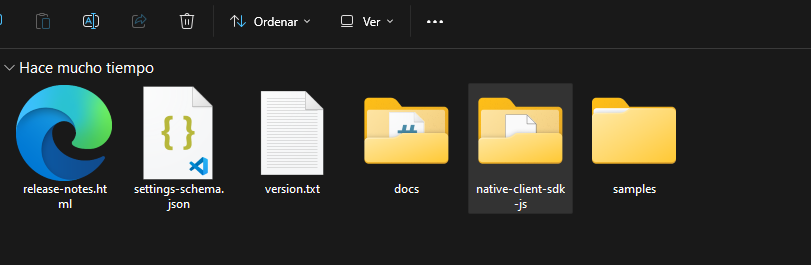
Al final tendrás una carpeta con estos archivos, el archivo js que usaremos se encuentra en la carpeta native-client-sdk-js

Incrustar archivos JS
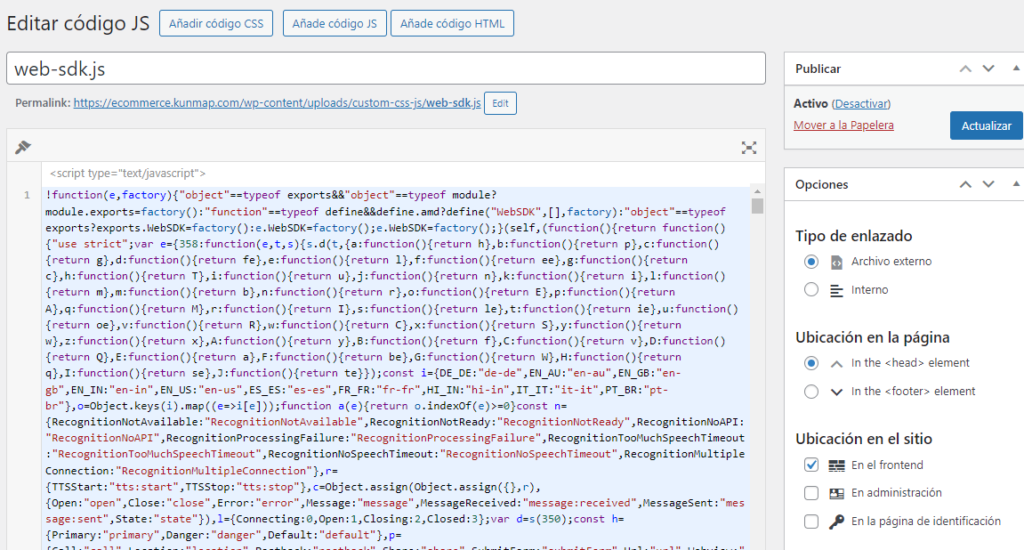
Para ello recomiendo usar el plugin Simple Custom CSS and JS:

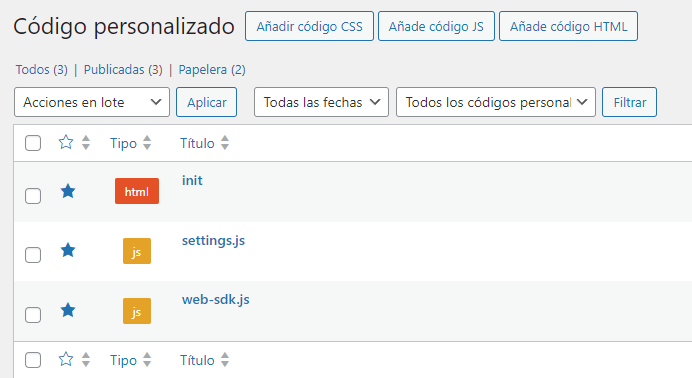
Crearemos tres entradas de código personalizado.

Primero crearemos el script JS web-sdk.js copiando y pegando el SDK que descargamos y se encuentra en la carpeta native-client-sdk-js.

Para el código HTML init insertaremos la siguiente etiqueta que inicializa el web-sdk y debemos asegurarnos de poner la URL del archivo web-sdk.js que creamos anteriormente. Esta URL se encuentra debajo del nombre del archivo web-sdk.js como Permalink.
Código de init:
<script src="URL de tu web SDK" onload="initSdk('Bots')" defer></script>Primero descargaremos el código para configurar parámetros del asistente, copia y pega el código dentro de un nuevo código personalizado .js usando el plugin simple custom js and css. Después realiza los siguientes pasos.
Personalización y configuración
Configuraremos el archivo settings.js
- Cambiar los valores de las propiedades icons y botButtonIcon que son iconos personalizados para nuestro asistente, para ello debemos insertar las URL’s de las imágenes que quieras en las líneas de código 7 y 21 de chatWidgetSettings.
- Obtener la URI y el channelId de nuestra skill en Oracle Cloud Digital Assistant.
Ejemplo de URI: idhostname.data.digitalassistant.oci.oraclecloud.com
Ejemplo de channelId: b580ebdf-0d26-41a7-b851-fcr5368406bd
const chatWidgetSettings = {
URI: 'URI', // ODA URI, only the hostname part should be passed, without the https://
clientAuthEnabled: isClientAuthEnabled, // Enables client auth enabled mode of connection if set true, no need to pass if set false
channelId: 'ID DE TU CANAL', // Channel ID, available in channel settings in ODA UI, optional if client auth enabled
userId: uniqueId, // User ID, optional field to personalize user experience
initUserHiddenMessage: 'Hola',
botButtonIcon: 'URL DE TU BOTON',
width: '450px',
enableAutocomplete: true, // Enables autocomplete suggestions on user input
enableBotAudioResponse: false, // Enables audio utterance of skill responses
enableClearMessage: false, // Enables display of button to clear conversation
enableSpeech: true, // Enables voice recognition
showConnectionStatus: false, // Displays current connection status on the header
i18n: { // Provide translations for the strings used in the widget
en: { // en locale, can be configured for any locale
chatTitle: 'Asistente Virtual - en línea' // Set title at chat header
}
},
timestampMode: 'relative', // Sets the timestamp mode, relative to current time or default (absolute)
theme: WebSDK.THEME.DEFAULT, // Redwood dark theme. The default is THEME.DEFAULT, while older theme is available as THEME.CLASSIC
icons: {
logo: 'URL DE TU LOGO',
avatarAgent: 'URL DE TU AVATAR PARA EL AGENTE',
avatarUser: 'URL DE TU AVATAR PARA EL USUARIO',
avatarBot: 'URL DE TU AVATAR PARA EL BOT',
}
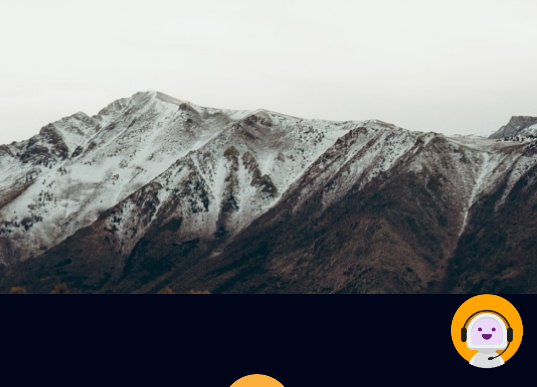
};Guarda los cambios y refrescar tu página principal, deberías de ver el icono de tu asistente digital personalizado en la parte inferior derecha de tu sitio web.